网站无论是动态生成静态网站还是完全的动态网站,都需要有后台管理功能,而后台管理就需要用到文章编辑器。在用过的编辑器中,kindeditor是最好用的,虽然它还有几个弊端问题没有解决,但整体来说是非常好用的。下面我们就详细介绍一下这个编辑器的功能使用说明【kindeditor在线编辑器使用说明】。

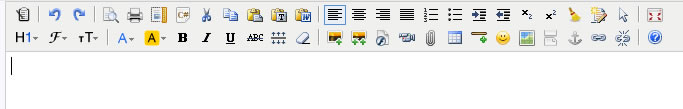
上面图片中一共有两行图标,同其它编辑器一样,里面有好多图标是不常用的,我们下面依次介绍几个主要使用的图标。
1、 :查看源代码,一般用于网站上需要使用视频,把从优酷或土豆提供的分享视频代码复制到这个源代码中(一般放置到所有代码的最上方或最下方,如果要放置到中间,注意不要放置到《》标签中间,造成这些标签拆分);
:查看源代码,一般用于网站上需要使用视频,把从优酷或土豆提供的分享视频代码复制到这个源代码中(一般放置到所有代码的最上方或最下方,如果要放置到中间,注意不要放置到《》标签中间,造成这些标签拆分);
2、 :这个很好理解,跟word上一样,分别是左对齐、居中、右对齐、内容两边对齐;
:这个很好理解,跟word上一样,分别是左对齐、居中、右对齐、内容两边对齐;
3、 :清除所有样式,一般从其它网站上或其它文档中复制的信息会带有各自的样式效果,从而生成很多没有效果又存在的网页代码,这个功能可以清除所有除去换行和P标签以外的标签代码。自己再根据需要设计想要的排版效果;
:清除所有样式,一般从其它网站上或其它文档中复制的信息会带有各自的样式效果,从而生成很多没有效果又存在的网页代码,这个功能可以清除所有除去换行和P标签以外的标签代码。自己再根据需要设计想要的排版效果;
4、 :所有分段落的内容统一往里缩进两个汉字(用此方式缩进的内容是没办法用退格健往前调位置的,需要再使用上面的清除样式来重新设置);
:所有分段落的内容统一往里缩进两个汉字(用此方式缩进的内容是没办法用退格健往前调位置的,需要再使用上面的清除样式来重新设置);
5、 :用于设置文字大小;
:用于设置文字大小;
6、 :设置文字的颜色;
:设置文字的颜色;
7、 :调整行距;
:调整行距;
8、 :上传图片按钮,点开后分网络图片和本地上传两个功能,还可以通过上面的“图片空间”来选择已经上传到服务器的图片(这个弹出面板上还有图片大小和对齐方式设置,而图片说明是对这个图片的alt属性描述);
:上传图片按钮,点开后分网络图片和本地上传两个功能,还可以通过上面的“图片空间”来选择已经上传到服务器的图片(这个弹出面板上还有图片大小和对齐方式设置,而图片说明是对这个图片的alt属性描述);
9、 :插入其它文件,可以是压缩包、word、excel、ppt、pdf......等办公文档(尽量不要上传大于10M的文档,如果你使用的编辑器有些必须的文档格式不能上传,可以联系我们通过改代码来修改);
:插入其它文件,可以是压缩包、word、excel、ppt、pdf......等办公文档(尽量不要上传大于10M的文档,如果你使用的编辑器有些必须的文档格式不能上传,可以联系我们通过改代码来修改);
10、 :插入链接和取消所有链接功能;
:插入链接和取消所有链接功能;
这个编辑器同样的因为他会自动整理没用的代码,所以有时候像添加的样式再次点编辑器修改时会发现丢失样式,这样需要再次设置有点麻烦,但总体来说功能还是非常好用的。

